Chrome 插件
一、什么是 Chrome 浏览器插件?
官方叫法是
extensions(扩展),但是好像从接触到使用到开发就一直说的是插件,所以本册都是用这种叫法
Chrome 浏览器插件可通过自定义界面、观察浏览器事件和修改网络来提升浏览体验
二、Chrome 浏览器插件是如何构建的?
使用 Web 技术开构建 Chrome 插件:HTML、CSS、JS
现在开发 Chrome 插件可以使用 Vite/Webpack 结合 Vue/React、Pinia/Zustand、Naive-ui/Ant Design 开发 Chrome 插件
此小册将会带大家从原生 JS 开发到使用 Vue 和 React 开发以及最后的使用第三方库 Crxjs 开发 Chrome 插件
三、Chrome 浏览器插件可以做什么?
根据需求自定义
Chrome,让Chrome的功能更强大。
1. 设计界面
大多数插件都需要某种类型的用户互动才能正常运行
插件平台提供了多种方式来向插件添加互动。这些方法包括从 Chrome 工具栏、侧边栏、上下文菜单等触发的弹出式窗口:
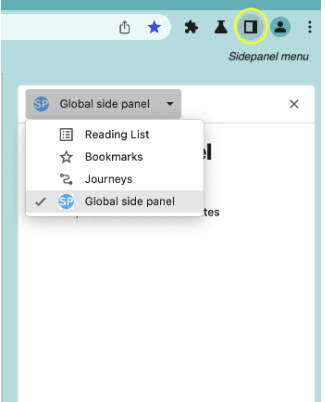
1. 侧边栏(Side panel)
使用
chrome.sidePanel API可将内容托管在浏览器侧边栏中的网页主要内容旁边。

2. 操作项(Action)
控制插件图标在工具栏中的显示。

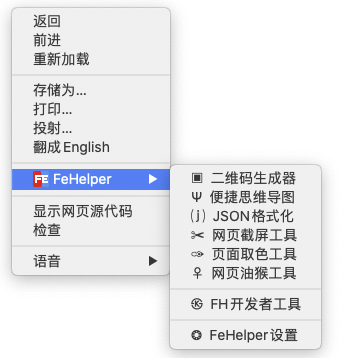
3. 菜单项(Menus)
向 Google Chrome 的上下文菜单添加项。

2. 控制浏览器
借助 Chrome 的插件 API,可以改变浏览器的工作方式:
- 覆盖
Chrome页面和设置项:Manifest.json配置chrome_settings_overrides - 插件开发者工具:
Manifest.json配置devtools_page - 显示通知:
chrome.notifications API - 管理历史记录:
chrome.history API - 控制标签页和窗口:
chrome.tabs、chrome.tabGroups和chrome.windows等API - 键盘快捷键:
chrome.commands API - 身份认证:
chrome.identity API - 管理插件:
chrome.management API - 提供建议:
chrome.omnibox API - 更新
Chrome设置:chrome.proxy API - 下载管理:
chrome.downloads API - 书签:
chrome.bookmarks API - ...
3. 控制网络
可以通过注入脚本、拦截网络请求以及使用 Web API 与网页进行交互,来控制和修改 Web:
- 注入
JS和CSS文件 - 访问当前
Tab页 - 控制
Web请求 - 录音和屏幕截图
- 修改网站设置
四、Chrome 插件核心概念
使用 Web 平台和扩展 API,可以通过组合不同的界面组件和扩展平台功能来构建更复杂的功能。
1. Service Worker
Service worker 是一个基于事件的脚本,在浏览器后台运行。它通常用于处理数据、协调扩展中不同部分的任务,以及作为扩展的事件管理器。
2. Permissions 权限
插件在浏览器中获取的功能和数据访问权限,通过声明所需的权限,插件可以执行更广泛的操作。
权限最小化原则,需要哪些权限加哪些权限。
3. Content script 内容脚本
内容脚本是在网页环境中运行的文件,可以操作 DOM,读取浏览器访问网页的信息,对网页就行更改等。
4. Action
浏览器工具栏中显示的图标或按钮,用户可以单击该图标或按钮来执行插件提供的功能或操作。
5. Messaging 消息传递
一般来说,消息传递是指 action、content script、service worker 三者之间进行消息传递。
6. Storage 存储
Chrome 插件有一个专门的 storage API,用来进行数据存储。
7. 匹配模式
在开发 Chrome 插件时,可以使用的一种模式匹配语法,用于指定插件的内容脚本或页面操作脚本在哪些 URL 匹配模式下执行
五. 实用插件
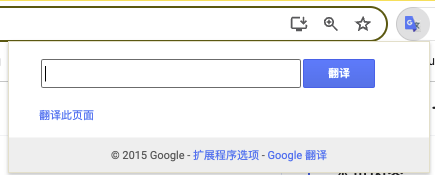
1. Google 翻译

2. Vue Dev Tools

3. React Dev Tools

4. 录制 Gif

六、Chrome 插件安装
1. Chrome 应用商店安装
- 浏览器输入:https://chromewebstore.google.com/
- 搜索和安装自己需要的插件即可
2. 安装包安装
- 浏览器输入:
chrome://extensions/ - 点击【加载已解压的拓展程序】按钮
- 选择已解压的文件夹即可