Chrome.cookie API 解析
前端开发肯定少不了和 cookie 打交道,此文较详细的介绍下 chrome.cookie 的 API 以及在 popup、service worker、content 中如何获取的
一、各模块 chrome.cookies 内容
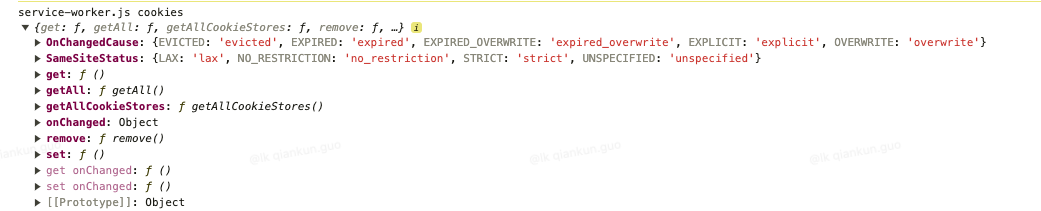
1. Service worker 中 runtime 内容

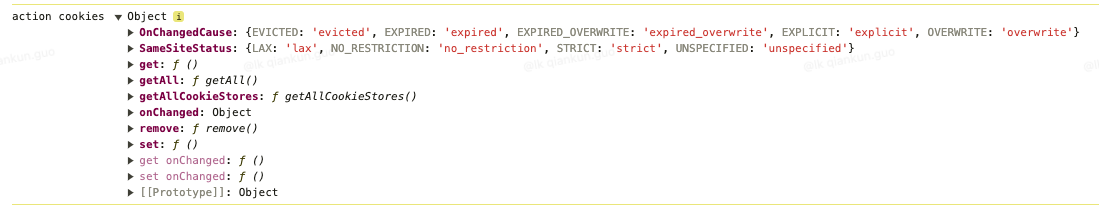
2. Action 中 runtime 内容

3. Content 中 runtime 内容

二、权限(Permissions)
如果需使用 Cookie API,需要在 manifest.json 文件中添加权限(Permissions)和主机权限(host_permissions)字段
"permissions": [
"cookies"
],
"host_permissions": [
"https://*.lkcoffee.com/*"
]2
3
4
5
6
比如,我需要获取 domain 为 .lkcoffee.com 的 cookie,就需要在 host_permissions 中进行 host 的配置
三、Chrome.cookies API 类型(Types)
1. Cookie
表示关于
HTTP Cookie的信息。
属性
domain: stringcookie的domain
expirationDate: number可选Cookie的有效期
hostOnly: booleanhost-only时为true
httpOnly: booleanhttpOnly时为true
name: string- 名称
partitionKey: CookiePartitionKey可选- 用于通过分区属性读取或修改
Cookie的分区键。
- 用于通过分区属性读取或修改
path: string- 路径
sameSite: SameSiteStatus- 同网站状态。
secure: booleanSecure值
session: booean- 是否是会话
storeId: string- 包含此
Cookie的Cookie存储区的ID,如getAllCookieStores()中所提供。
- 包含此
value: stringcookie值
2. CookieDetails
用于标识
Cookie的详细信息。
属性
name: string- 要访问的
Cookie的名称。
- 要访问的
partitionKey: CookiePartitionKey可选- 用于通过分区属性读取或修改
Cookie的分区键。
- 用于通过分区属性读取或修改
storeId: string可选- 要在其中查找
Cookie的Cookie存储区的ID
- 要在其中查找
url: string- 与要访问的
Cookie相关联的网址。
- 与要访问的
3. CookiePartitionKey
表示分区
Cookie的分区键。
属性
topLevelSite: string可选- 提供分区
Cookie的top-level
- 提供分区
4. CookieStore
表示浏览器中的
Cookie存储
属性
id: stringCookie存储区的唯一标识符。
tabIds: number[]- 共享此
Cookie存储区的所有浏览器标签页的标识符。
- 共享此
5. OnChangedCause
Cookie发生更改的根本原因。
如果
Cookie已插入或通过显式调用chrome.cookies.remove被移除,为explicit。如果Cookie是因过期而自动移除的,为expired。如果Cookie因被已过期的失效日期覆盖而被移除,为expired_overwrite。如果Cookie因垃圾回收而自动移除,为evicted。如果Cookie因set调用覆盖而自动移除,为overwrite。
枚举
evictedexpiredexplicitexpired_overwriteoverwrite
6. SameSiteStatus
Cookie的SameSite状态。
no_restriction为SameSite=None,lax为SameSite=Lax,strict为SameSite=Strict,unspecified为没有设置SameSite属性的Cookie。
枚举
no_restriction:SameSite=Nonelax:SameSite=Laxstrict:SameSite=Strictunspecified:没有设置SameSite
四、Chrome.cookies API 方法(Methods)
1. get()
检索单个
Cookie的相关信息。如果指定网址存在多个同名的Cookie,则返回路径最长的Cookie。对于具有相同路径长度的Cookie,系统将返回创建时间最早的Cookie。
1.1 示例
chrome.cookies.get(
details:
CookieDetails,
callback?:
function,
)2
3
4
5
6
1.2 参数
details: CookieDetailscallback: function可选(cookie?: Cookie)=>void
1.3 返回
Promise<Cookie|undefined>
2. getAll()
从单个 Cookie 存储区中检索符合指定信息的所有 Cookie。返回的 Cookie 将进行排序,路径最长的 Cookie 排在最前面。如果多个 Cookie 具有相同的路径长度,创建时间最早的 Cookie 会排在最前面。此方法仅检索插件拥有主机权限的网域的 Cookie。
2.1 示例
chrome.cookies.getAll(
details:
object,
callback?:
function,
)2
3
4
5
6
2.2 参数
details: objectdomain: string可选name: string可选partitionKey: CookiePartitionKey可选- 用于通过分区属性读取或修改
Cookie的分区键。
- 用于通过分区属性读取或修改
path: string可选secure: boolean可选session: boolean可选storeId: string可选url: string可选
callback: function可选(cookies:Cookie[])=>void
2.3 返回
Promise<Cookie[]>
3. getAllCookieStores()
列出所有现有的
Cookie存储。
3.1 示例
chrome.cookies.getAllCookieStores(
callback?:
function,
)2
3
4
3.2参数
callback: function可选(cookieStores: CookieStore[])=>void
3.3 返回
Promise<CookieStore[]>
4. remove()
按名称删除 Cookie。
4.1 示例
chrome.cookies.remove(
details:
CookieDetails,
callback?:
function,
)2
3
4
5
6
4.2 参数
details: CookieDetailsname: stringpartitionKey: CookiePartitionKey可选- 用于通过分区属性读取或修改
Cookie的分区键。
- 用于通过分区属性读取或修改
storeId: stringurl: string
callback: function可选(details?:object)=>void
4.3 返回
Promise<object|undefined>
5. set()
使用指定的
Cookie数据设置Cookie;可能会覆盖等效的Cookie(如果存在)。
5.1 示例
chrome.cookies.set(
details:
object,
callback?:
function,
)2
3
4
5
6
5.2 参数
details: objectdomain: string可选cookie的domain
expirationDate: number可选Cookie的有效期
httpOnly: boolean可选httpOnly时为true
name: string可选- 名称
partitionKey: CookiePartitionKey可选- 用于通过分区属性读取或修改
Cookie的分区键。
- 用于通过分区属性读取或修改
path: string可选- 路径
sameSite: SameSiteStatus可选- 同网站状态。
secure: boolean可选Secure值
storeId: string可选- 包含此
Cookie的Cookie存储区的ID,如getAllCookieStores()中所提供。
- 包含此
url: stringvalue: string可选cookie值
callback: function可选(cookie?:Cookie)=>void饼干
Cookie 可选
包含有关已设置的 Cookie 的详细信息。如果设置因任何原因失败,此值将为“null”并设置为
runtime.lastError。
5.3返回
Promise<Cookie|undefined>
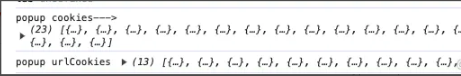
五、Action Popup 模块获取 Cookies
// 根据 domain 获取
const cookies = await chrome.cookies.getAll({ domain: '.lkcoffee.com'})
console.log('popup cookies--->', cookies)
// 根据 url 获取
const urlCookies = await chrome.cookies.getAll({ url: url })
console.log("popup urlCookies", urlCookies);2
3
4
5
6

六、Background Service Worker 模块获取 Cookies
const cookies = await chrome.cookies.getAll({ domain: '.lkcoffee.com'})
console.log('service worker cookies--->', cookies)2

七、Content Scripts 模块获取 Cookies
因为 Content Scripts 是注入当前页面的,所以和 web 一样获取即可
document.cookie